Для дизайнеров
Соблюдайте визуальную иерархию заголовков
Самый главный заголовок должен иметь наибольший визуальный вес, самый маленький — наименьший. Поэтому заголовок первого уровня должен быть больше заголовка второго и так далее.
Важно для каждой страницы использовать заголовок первого уровня. Без него код страницы будет невалиден, а также это негативно отразится на поисковой оптимизации.
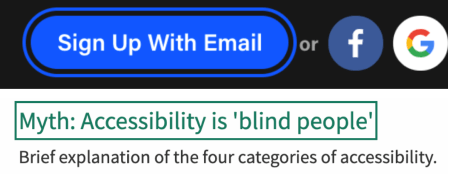
Следите за контрастностью
Есть три уровня доступности, если следовать рекомендациям WCAG (Web Content Accessibility Guidlines). А — низший, АА — средний, ААА — наивысший. Лучше ориентироваться на AA или на AAA.
По критерию AA контраст между текстом обычного размера и фоном должен быть равен 4.5:1, а для большого — 3:1.
Критерий AAA: контраст обычного текста и текста на изображениях должен быть не менее 7:1. Исключение — увеличенный текст. Уровень контраста может составлять не менее 4,5:1.
Эти рекомендации не относятся к логотипам, декоративным изображениям, второстепенному тексту и неактивным элементам.
Также старайтесь использовать фон для текста, если он размещён поверх изображения.
Проверить контрастность можно при помощи Contrast Checker. Ещё можно установить плагин Sketch Color Contrast Analyser, если дизайните в Sketch.
Не мельчите
Элементы, с которыми можно взаимодействовать, должны быть размером как курсор или больше. Это не меньше 48×48 пикселей. Особенно это важно для мобильных устройств.
На маленькие элементы сложно навести курсор мыши, а на сенсорных экранах тапнуть по ним.
Будьте последовательными и предсказуемыми
Последовательность
Страницы одного сайта должны иметь одинаковые цветовые схемы, шрифты и структуру. Пользователю нужно понимать, что он находится на одном сайте, когда переходит на новую страницу.
Предсказуемость
При взаимодействии с элементами пользователи должны представлять, что произойдёт после клика или нажатия. Поэтому ссылки должны вести на другие страницы или их части, а кнопки выполнять какие-то действия.
При наведении интерактивные элементы не должны слишком сильно изменяться.
Уделяйте внимание типографике
- Используйте большой размер шрифта. Оптимально — от 12 до 16px. Рекомендуется использовать в качестве основного размера 16px.
- Соблюдайте вертикальный ритм.
- Избегайте длинных строк. На длину строки влияет размер шрифта.
- Оптимальный размер строки — 45–75 символов. Это примерно 66 символов в строке.
- Оптимальная высота строки для основного текста примерно 1.4–1.65, а для заголовков — 1–1.3.
- Не выравнивайте длинные тексты по ширине. Людям с дислексией будет сложнее читать текст из-за больших пробелов между словами.
Делайте дизайн понятным для пользователей
Разграничивайте интерактивные и статичные элементы
При взгляде на страницу пользователям должно быть понятно, на что они могут кликнуть.
Например, на сайте CNN не понятно, где ссылки, а где текст.
Хороший пример явных ссылок — Википедия.
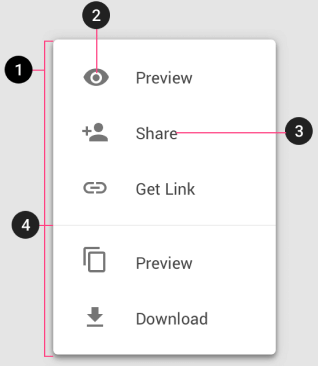
Используйте понятные иконки в меню и кнопках
Хорошая практика — сочетать иконки с текстом.

Прорабатывайте все состояния интерактивных элементов
Состояния ссылок:
:link— ссылка в обычном состоянии.:hover— ссылка при наведении.:focus— ссылка при фокусе на ней, например с клавиатуры с помощью клавиши Tab.:active— ссылка при нажатии до перехода на другую страницу.:visited— ссылка после перехода по ней.
Состояния кнопок и чекбоксов:
- начальное состояние кнопки/чекбокса, с которыми пользователи могут взаимодействовать.
:hover— кнопка/чекбокс при наведении.:focus— кнопка/чекбокс при фокусе на них, например с клавиатуры с помощью клавиши Tab.:active— кнопка/чекбокс при нажатии на них.:disabled, неактивное состояние (disabled state) — неактивные кнопка/чекбокс, с которыми пользователь не может взаимодействовать.
Состояния полей форм:
- начальное состояние поля, в которое пользователи могут вводить данные.
:hover— поле при наведении.:focus— поле при фокусе на нём, например с клавиатуры с помощью клавиши Tab.:disabled, неактивное состояние (disabled state) — неактивные поля, в которые пользователь не может вводить данные.
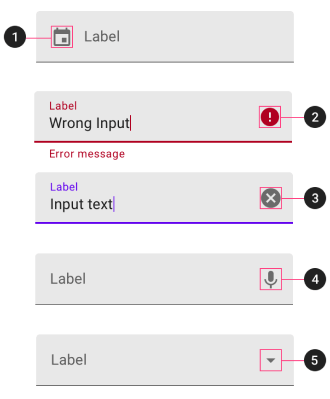
Состояния полей форм при валидации данных:
- поле не заполнено.
- Поле заполнено правильно.
- Поле заполнено правильно.
Дополнительно продумайте ситуацию, когда на элемент сделан фокус с клавиатуры и одновременно наведён курсор.
В этом случае нельзя полагаться только на цвета или иконки: необходимо лаконично описать суть проблемы под или над полем. Не все пользователи могут различать цвета или правильно интерпретировать иконки. В идеальной ситуации должно быть использовано всё из перечисленного: цвета, иконки и текст.

Не забывайте о пользователях, которые используют для навигации по сайту клавиатуру
Прорабатывайте стили при фокусе на кнопки, ссылки и другие интерактивные элементы.
Например, можно обводить интерактивные элементы разноцветными рамками со скруглением краёв и без.

Создавайте понятные и лаконичные формы
Самое главное правило — не убирать лейблы у полей и не заменять их плейсхолдерами. Иначе пользователи могут забыть, какие данные нужно вводить в поле, на которое они перешли. Помните, что поля без лейблов не пройдут проверку на доступность.
Разместите поля в одну колонку. Так будет проще переходить от одного поля к другому. Исключение — связанные между собой небольшие поля. Например, почтовый индекс и город.
С точки зрения восприятия лучше располагать лейблы над полями, а не слева или справа.
Рамки полей должны быть видны. Тогда пользователи увидят активную область и поймут, куда можно кликнуть и ввести данные.
Подробнее прочитать обо всех особенностях проектирования полей можно в статье «UX обзор: Разработка правильных форм ввода информации».